Using the Color Red in the Digital Space
Something all of my coworkers would tell you about me, other than my weird obsession with kittens and puppies, is that Kat HATES red buttons. Why is this such a widely known factoid about me? Could be because I am passionately vocal about it. Ever since I started my career as a UI/UX designer, one rule that has been drilled into me is: don’t use the color red unless you’re representing an error.
Despite the fact that the color red has very different meanings across different cultures, it is a unifying color when it comes to how it affects humans, physiologically. Red literally increases our blood pressure. Whether it’s red blood or red poisonous berries, our instincts tell us red = danger.
So, being the savvy usability designers we are, we use the color red to our advantage in the form of red = error / this piece of information requires your attention!

The use of red makes it very clear, at first glance, what piece of information is missing and the steps needed to correct it.
Seems straightforward, right? This is why my vehemence against the use of red unless an action is required or the use of red in a sea of red no longer has any impact. I ran across this error recently on a website.
fail
One of the brand colors of this company is firetruck red so it’s being used in this header, but now the drop-down alert has very little impact. It’s like being in a room where everyone is screaming, you’re not going to notice if one more person starts screaming.
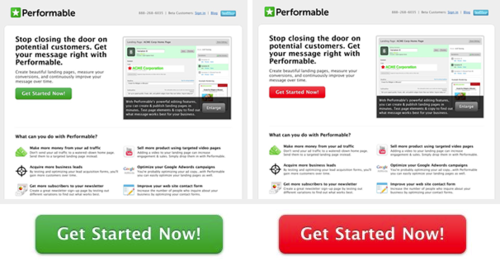
Thus, my declaration that red should be used only to represent an error in UI elements. That is, until I came across this A/B test:

The red button outperformed the green button by 21%. Arguably, I made my own case with my rantings about red being an eye-catching color.
What’s more is I’ve been seeing red buttons with very successful brands such as Netflix,Verizon and Pinterest. However, all three of these companies have two things in common: red is their main brand color and even then the color is used sparingly.
examples
So, I guess I’m left eating my words. But only slightly. I’ll only eat half.
While I was correct with my view that red should not be used willy-nilly, it’s not as black and white as I previously spouted. Red buttons CAN be successful. Just tread delicately.